La versione in sviluppo di CSS, la versione 3, introduce alcune novità molto interessanti per gli sviluppatori web.
In questo post vi parlerò di due funzionalità molto interessanti, introdotte in CSS3:
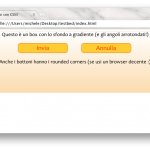
- Un box con lo sfondo a gradiente (sfumatura da un colore all’altro);
- Un bottone con gli angoli arrotondati (rounded corners).
 A lato vi anticipo, con uno screenshot, il risultato finale (il compito di trovare browser decenti è lasciato come esercizio al lettore).
A lato vi anticipo, con uno screenshot, il risultato finale (il compito di trovare browser decenti è lasciato come esercizio al lettore).
Il supporto a CSS3 è, comunque, ancora in fase sperimentale. Il mio consiglio è quello di testare con tutti i browser (soprattutto IE) il proprio lavoro prima di rilasciarlo.
[A proposito: browsershots è un servizio gratuito che visualizza la pagina richiesta usando tutti i browser disponibili. Il funzionamento è molto semplice: specifichiamo una pagina e scegliamo i browser di cui vogliamo gli screenshot; una volta realizzati gli screenshot li possiamo scaricare sul nostro PC e visualizzarli.]
Iniziamo quindi con la prima funzionalità di CSS3: i gradienti. Per realizzare un gradiente sono necessarie poche righe di CSS:
#container {
[...]
border: 1px solid #FBDCAE;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FFFFFF', endColorstr='#FBDCAE'); /* Gradiente: IE */
background: -webkit-gradient(linear, center top, center bottom, from(#FFFFFF), to(#FBDCAE)); /* Gradiente: Chrome e Safari */
background: -moz-linear-gradient(top, #FFFFFF, #FBDCAE); /* Gradiente: Firefox */
}
In particolare, tralasciando l’istruzione riguardante il border, abbiamo introdotto tre direttive per realizzare il gradiente. Notiamo che in tutte le istruzioni è obbligatorio specificare il colore iniziale (bianco, #FFFFFF) e il colore finale (arancio, #FBDCAE). In particolare
- La prima riguarda il browser IE. Specifichiamo soltanto i colori iniziali e finali:
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FFFFFF', endColorstr='#FBDCAE');
- La seconda istruzione riguarda il browser basati su WebKit (Chrome e Safari). In questo caso abbiamo alcune possibilità di customizzazione, come ad esempio il tipo di gradiente (lineare o radiale), la direzione del gradiente (dall’alto verso il basso, da un angolo all’altro, etc.). Nel nostro caso, abbiamo realizzato un gradiente lineare partendo dall’alto verso il basso, e partendo dal bianco per arrivare all’arancio. Per avere più informazioni sui parametri che possiamo passare, vi invito a leggere Safari CSS Visual Effects Guide: Gradients.
background: -webkit-gradient(linear, center top, center bottom, from(#FFFFFF), to(#FBDCAE));
- Infine, l’ultima istruzione riguarda le direttive per realizzare il gradiente per il browser Firefox. Anche in questo caso specifichiamo il colore di partenza e quello di arrivo, e la direzione del gradiente (parte dall’alto con un gradiente lineare). Per avere più informazioni sull’istruzione vi invito a leggere la pagina di riferimento su Mozilla Developer Center, -moz-linear-gradient:
background: -moz-linear-gradient(top, #FFFFFF, #FBDCAE)
Passiamo ora ai pulsanti con gli angoli arrotondati (rounded corners). In questo caso, come avete visto dagli screenshot precedenti, IE non supporta la specifica per i rounded corners (e quindi presenta i “soliti” pulsanti rettangolari, a meno di usare workarounds).
Le istruzioni CSS3 necessarie per avere bordi arrotondati sono molto semplici:
input {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
[...]
}
Andiamo con ordine:
- Per il browser Firefox, specificando -moz-border-radius e un valore corrispondente, si introduce un bordo arrotondato con raggio di curvatura pari al valore in pixel specificato (nel nostro caso 10 pixel).
- Per Safari e Chrome, utilizziamo la proprietà -webkit-border-radius e un valore corrispondente, come nel caso precedente.
Fine! Ora potete utilizzare i gradienti e i rounded corners nelle vostre pagine web. Come avete visto, possiamo applicare le proprietà descritte ad ogni elemento (non solo agli input come ho descritto nel post, ma anche ai div, vedete i sorgenti allegati!).
